Blogpost me link colour change karne ki tips. Kisi setting ki wajah se link ka colour aur text ka colour same to same dikhai padta hai jisse link aur text ke bich hum antar nahi kar patey hai.
Toh iss post me mai aapko bataunga ki CSS code se hum link ka colour kaise change kar sakte hai. Jisse aapka blog ko behtar look millega.
यह भी पढ़े- Blogging 15 Killer Strategy | Jo Har Blogger ko janna chahiye
यह भी पढ़े- 30 Din Unlimited Traffic Aapka Blog | Website Ke Liye Full SEO Optimize ?

Blogpost ko behtar look dena bahut important hai. Usske liye aapko CSS code ke madad lena hoga. Maine aisse kais sare blogs dekhe hai jo free theme aapne blog me use karte hai aur usse default he rahne dete hai. Lekin uss theme ko default rakhna thik nahi hai, aapko aapna blog me aapne manpasand design ka prayog karna hai. Design karne ke liye aapko CSS ke basic designing tips ko janna behat jaruri hai.
यह भी पढ़े- Blogging 15 Killer Strategy | Jo Har Blogger ko janna chahiye
यह भी पढ़े- 30 Din Unlimited Traffic Aapka Blog | Website Ke Liye Full SEO Optimize ?

Blogpost ko behtar look dena bahut important hai. Usske liye aapko CSS code ke madad lena hoga. Maine aisse kais sare blogs dekhe hai jo free theme aapne blog me use karte hai aur usse default he rahne dete hai. Lekin uss theme ko default rakhna thik nahi hai, aapko aapna blog me aapne manpasand design ka prayog karna hai. Design karne ke liye aapko CSS ke basic designing tips ko janna behat jaruri hai.
CSS kya hai ?
CSS ka pura name Cascading Style Sheet hai. CSS ko Hakon Wium Lie ne 1994 me banaya tha. CSS ek computer language jo bahut saral hai. Isske madad se hum website/blog ko rang, rup milta hai. Isse aap size, colour etc . ka bhi add kar sakte hai.
Blogging karne ke liye CSS aur HTML sikhna bahut jaruri hai. Agar aapko CSS ke basic patah nahi hai toh aap aapne website ko attractive nahi bana sakenge. Aap CSS file ko Notepad aur kisi dusre Text editor tool ke madad se window me bana sakte hai.
यह भी पढ़े- अपनी खुद की वेबसाइट बनवाए, और पैसा कमाए ?
यह भी पढ़े- New Blogger, Blog Ki Basic Setting Karne Ka Sahi Tarika ? Step By Step
यह भी पढ़े- Website | Blog Ko Google Ke Top Me Laye Ka Sahi Tarika ? Step By Step
यह भी पढ़े- Blog ke 8 Basic Tips Blogger Ko janna Chahiye (In Hindi)
यह भी पढ़े- अपनी खुद की वेबसाइट बनवाए, और पैसा कमाए ?
यह भी पढ़े- New Blogger, Blog Ki Basic Setting Karne Ka Sahi Tarika ? Step By Step
CSS se link ka colour kaise change kare ?
CSS coding ke madad se hum assani se aapni manpasand colour ka prayog kar sakte hai bas aapko mere bataye gaye tarike ko follow karna hai.
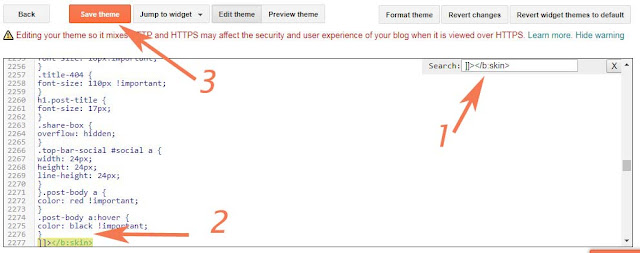
Option- 1. Yadi aap post ke [ tittle ] ka colour badalna chahte hai toh aapko niche diye gaye CSS code ko copy karna hai aur usse ]]></b:skin> ke upper paste karna hai. Aapni manpasand colour ke anusar aap aapni link ka colour badal sakte hai.
.post-title a {
color: black !important;
}
.post-title a:hover {
color: blue !important;
}
Option- 2. Yadi aap [ post link ] ka colour ko aap badalna chahte hai toh aap niche diye gaye CSS code ko copy kar ligiye aur usse ]]></b:skin> ke upper paste karna hoga. Aap aapni pasand ke anusar colour ka prayog kar sake hai.
.post-body a {
color: red !important;
}
.post-body a:hover {
color: black !important;
}
Aapko upper bataye gaye kisi ek ya dono CSS code ko ek-ek kar ke prayog kar sakte hai. Bas aapko kuch step ko follow karna hai tabh aap edit kar payenge.
Step 1 - Sabse pehle aapko blogger dashboard par jakar theme par click karna hai usske baad aapko edit HTML par click karna hai aur aapka theme coding open hone lagega.
Step 2 - Dhyan rahe issme aapko kuch ulta-pulta nahi karna hai. Bas aapko upper diye gaye CSS code ko ]]></b:skin> ke upper paste karna hai aur save theme par click karna hai.
Mujhe ummid hai ki aapko ye post se design karne ke kuch basic tips ke bare me patah chal he gaya hoga. Yadi aapko colour badalne me kuch problem aa raha hai toh aap hume comment ke jariye bata sakte hai taki mai aapki help kar pau.
यह भी पढ़े- Website | Blog Ko Google Ke Top Me Laye Ka Sahi Tarika ? Step By Step
यह भी पढ़े- Blog ke 8 Basic Tips Blogger Ko janna Chahiye (In Hindi)
Aapko ane wale samai me kaisa post padhna hai ya kis chij ki knowledge chahiye aap humme comment ke jariye bata sakte hai aur akhir me iss post ko share share,

0 Comments
Post a Comment